
【Tailwind CSS】左上にオシャレなラベルを表示する方法
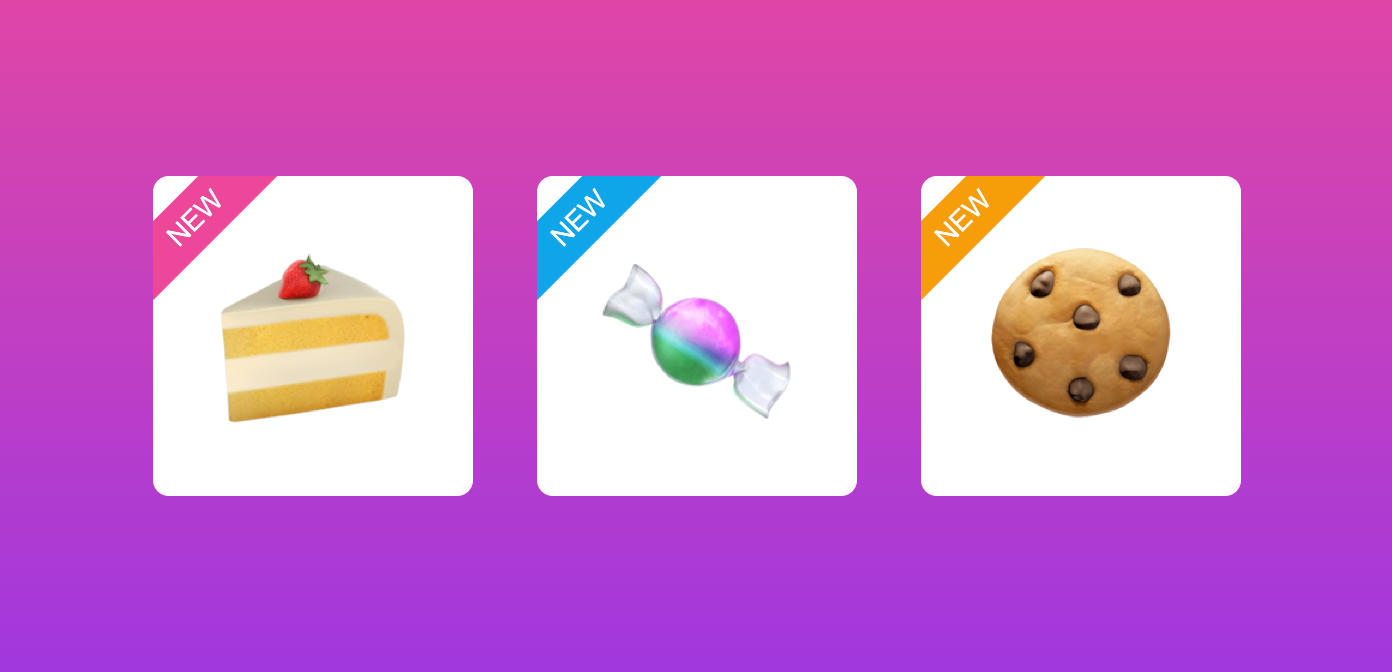
以下のような、「左上にオシャレなラベルを表示するデザイン」って、よくありますよね。

本記事では、Tailwind CSS を使って実装してみようと思います。参考になれば嬉しいです。
コード(HTML)は、以下のとおりです。
<div className="size-40 relative overflow-hidden rounded-lg">
<div className="absolute w-full top-0 -left-1/2 pt-4 origin-top -rotate-45">
<div className="grid place-content-center text-sm bg-red-500 text-white py-1">
NEW
</div>
</div>
<div className="h-full bg-white grid place-content-center text-8xl">
🍰
</div>
</div>ポイントは、
ラベル部分は
absolute(絶対位置で表示)にするrotateを使って回転させる回転の中心を、
origin-topで変更するoverflow-hiddenで、はみ出た部分を隠す
といった所でしょうか。
ラベルの色など、お好みで変えてみてください!